もう迷わない。デザイン初心者のための配色のヒント
デザイナーでもそうでない方でも、色を選択する機会は誰にでもあります。
洋服選びや家具選び、料理の盛り付けといった日常生活はもちろん、仕事で資料を作ることもあるでしょう。
そんなとき、みなさんはどういった基準で色を選んでいますか?
「配色」と聞くといかにもセンスが必要そうですが、必ずしも感覚だけが頼りというわけではありません。
色の特性を知ることで、理屈から色を選ぶこともできるんです。
ここでは主に色相※を意識した配色について説明しますので、ぜひ参考にしてください。
※色相とは……色味の違いから色を分類したもの。色の鮮やかを示す彩度、明るさを示す明度とともに色の三属性と呼ばれています。
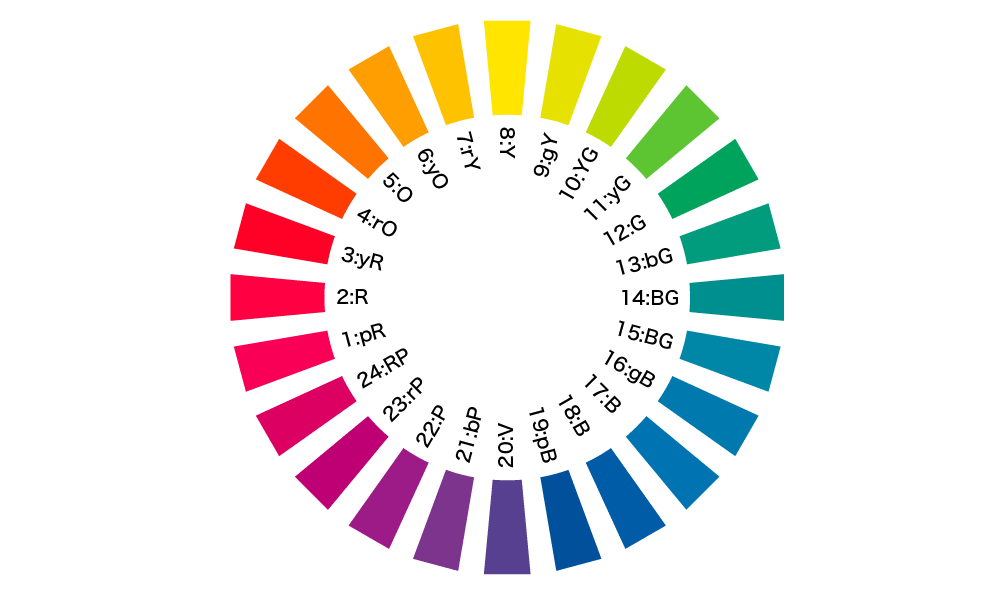
色相環
今回ご紹介する配色のコツでは、組み合わせる色の色相の差が重要になります。
そこでまず、色相の差を理解する上で欠かせない「色相環」について軽く説明しておきましょう。

色相環とは、色相の変化を環状に配置したもののことです。
上図の「PCCS色相環」の場合、赤・黄・緑・青の4色を基本として、全部で24の色相に分けられています。
それぞれの色相には1~24の色相番号がつけられており、8:Yの黄と12:Gの緑なら色相差は4、2:Rの赤と24:RPの赤紫なら色相差は2と、色相の差を数字から把握することが可能です。
基本的に色相差の小さい(色相環上で近い距離にある)組み合わせほどまとまりがあり、色相差が大きくなるほど(色相環上での距離が遠くなるほど)アクセントの効いた配色になります。
では、それぞれの組み合わせにどのような効果があるか、組み合わせる上でどういったところに気をつければいいかなど、具体的な配色のコツについて見ていきましょう。
■同一色相配色

同一色相配色とは、名前の通り同じ色相の色同士を組み合わせた配色のことです。まとまったイメージを表現できる、失敗の少ない配色になります。配色に慣れない間は、さまざまな色相から色を選ぶよりも同一色相の配色を意識するのがおすすめです。
ただし、同じような色が並ぶと境界が曖昧になりがちなので、明度または彩度で大きめに差をつけるといいでしょう。

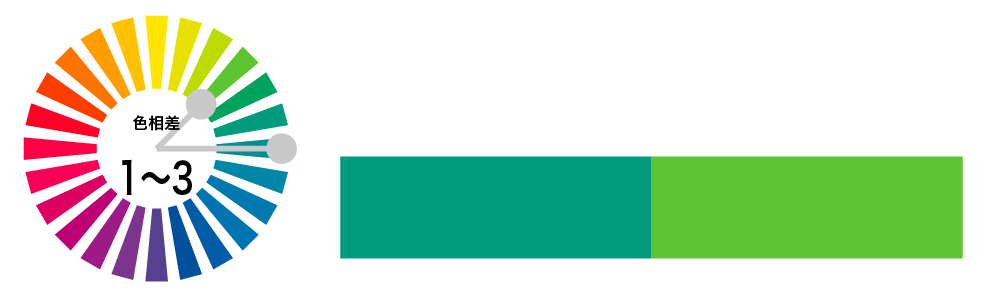
■隣接・類似色相配色

色相が隣同士、または似ている色同士の配色で、色相の差が1〜3と小さいためバランスの取りやすい組み合わせになります。こちらも同一色相配色と同様に失敗の少ない配色といえるでしょう。色相を少しずらしてあることで、統一されたイメージを保ちながら表情のあるカラーバランスに整えることができます。

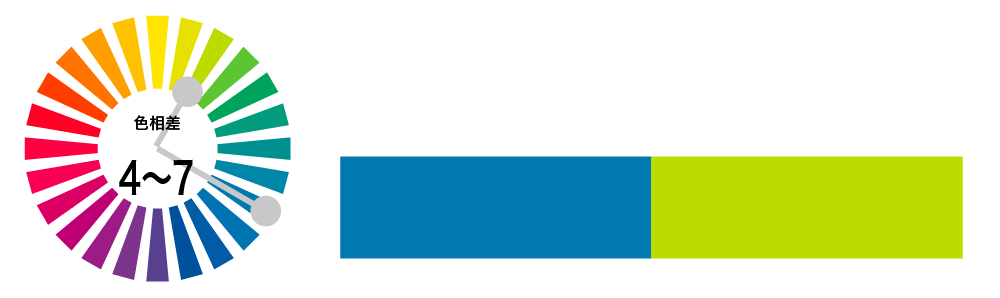
■中差色相配色

色相差が4〜7の色を組み合わせた中差色相配色は、色相同士に共通性も対照性も感じられない配色で、調和させるのが難しい組み合わせと言われています。配色によっては大きなリズムが生まれ、デザインのイメージを際立たせることができますが、明度や面積配分などで工夫する必要があり、やや上級者向けの配色になります。

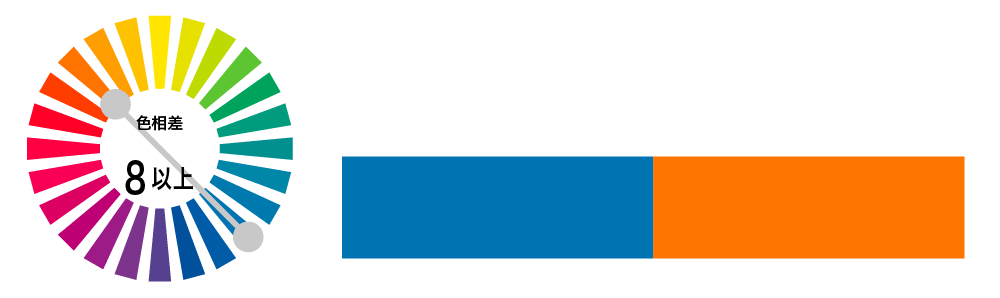
■対照・補色色相配色

対照・補色色相配色は色相差が8以上ある組み合わせで、コントラストを強く感じさせる配色になります。上の配色では、5YRのオレンジと反対側にある10Bの青を組み合わせています。対照・補色色相はお互いの色を引き立てあうため、デザインにインパクトを与えたい場合に効果的です。

一方で重ねると見づらくなってしまう特徴もあるので、お互いを離して干渉しあわないようにしたり(例①)、無彩色(白や黒)を間に挟んだりして(例②)見づらさを解消させましょう。

以上、簡単ではありますが、色相を意識した配色についてご紹介しました。
- まずは対象に合わせて色の組み合わせをチョイスしてみる。
- 組み合わせた色同士で明るさ・彩度・面積のバランスにメリハリをつけてみる。
- 必要があればアクセントの色を足して、全体を調整する。
これを繰り返していくことで、だんだんといい配色ができるようになります。
それでも、はじめのうちは自分で色を作り出すのが難しいでしょう。そんなときには、アプリケーションやWeb上にある配色ツールを使うのがおすすめです。

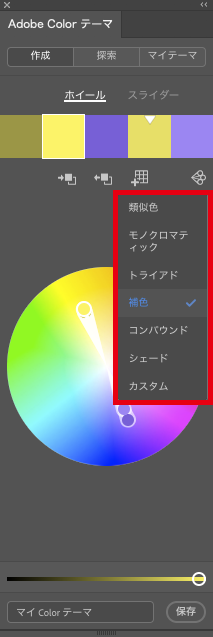
たとえば、llustratorにはAdobeカラーテーマというツールがあります。
これは軸となる色と配色のルール(先に紹介した「補色」や「類似色」、紹介しきれなかった「トライアド」や「コンバウンド」など)を指定することで色の組み合わせを自動的に提示してくれるツールで、誰でも簡単に色を作ることができます。
詳しくはAdobeの公式サイトで紹介されていますので、興味のある方はこちらも参考にしてください。
今回ご紹介したのは配色テクニックのうちのほんの一例ですが、色選びのヒントになれば幸いです。
色に対する感覚は時代や場所によって(厳密には人によって)異なるため、絶対的な正解があるわけでもありません。
自然界にある配色や世の中にあるデザインの配色を参考にしながら、自分なりの色選びを楽しんでくださいね。