Google Chromeの機能拡張『Stylus』とは?
みなさんは普段、PCのブラウザは何を使用してますか?
macOSをお使いの方だと『Safari』、Windowsの方だと『Microsoft Edge』を使っている方が多いのではないでしょうか?
今回はWebデザイナーやコーダーの方の使用率が高いブラウザ『Google Chrome』の機能拡張『Stylus』をご紹介します。
『Stylus』はブラウザ上で擬似的にcssを書き換え、見た目を変更する事のできる大変便利な機能拡張です。
これを使うことにより、「ここのテキストを大きく目立たせれば、全体が見やすい印象になる」とか、「この見出しの背景の色を変えてみたらどうなるだろう」などといったデザイン、見え方の検証ができるのです。
対象読者はcssについて詳しく分からないけれど、webサイトのデザインや色、画像の大きさなどを変更したい人を想定しています。
cssについて
cssはhtmlと組み合わせて適用し、webサイトの見た目を変更・装飾するために記述する言語です。
プログラミング言語ではないので、難易度はそれほど高くはありません(cssの設計は別)
web制作では文書構造(html)とは分離し、別ファイルで記述されることが一般的です。
Stylusとは
cssはwebサイト作成者が記述しますが、拡張機能のStylusを入れ、元のcssを上書きすることより、色や大きさなど見た目を変更したり、非表示にすることが可能となります。
Stylusをインストール
こちらからインストールし有効にしてください。
idやclassを調べる
htmlにcssを適用させるためには、idやclassを指定し適用させます。ですから、変更したい場所のidやclassがわからないと変更することができません。
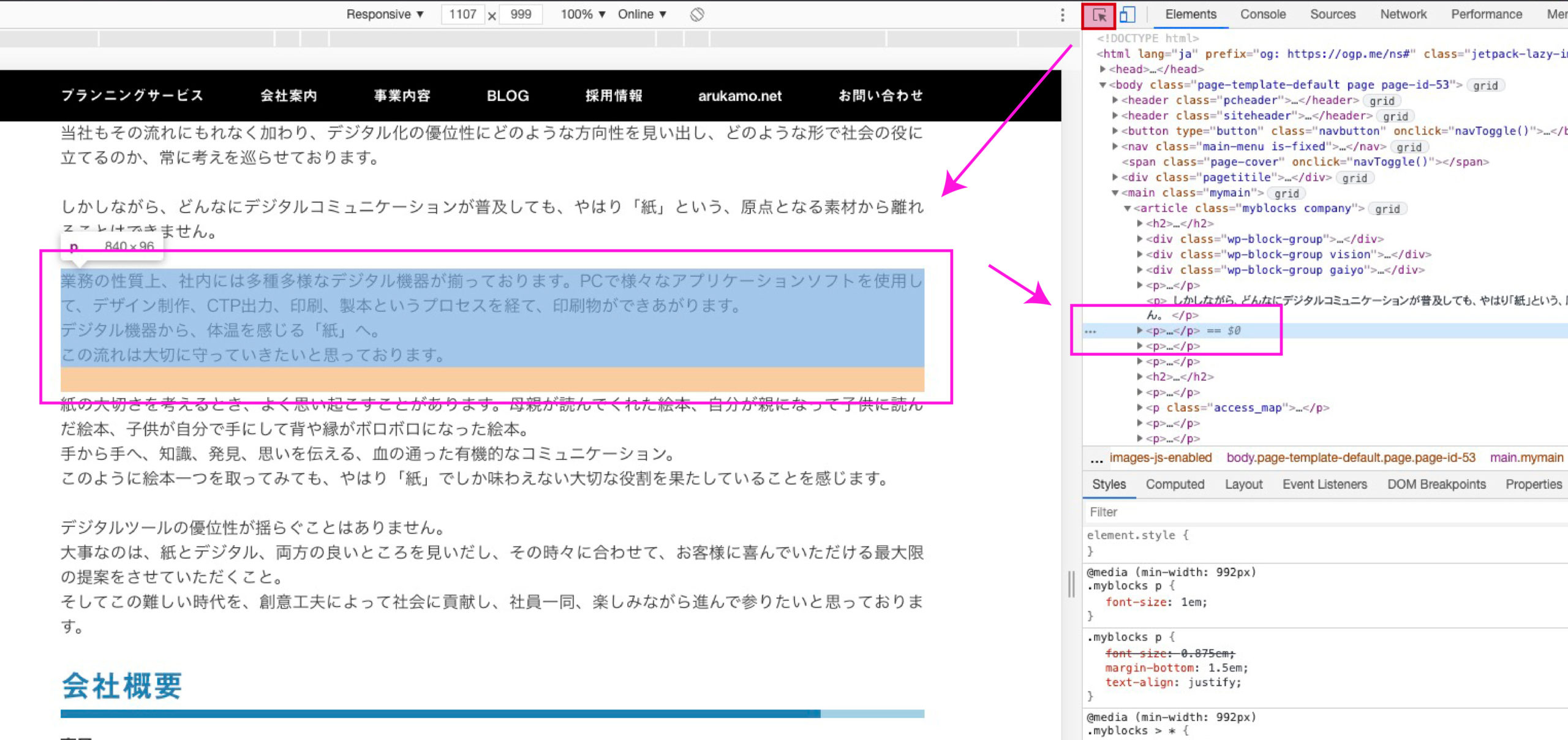
Google Chromeでclassやidを調べる方法ですが、右クリック→検証を選んでください。


文字を読みやすく
webサイトのテキストが、小さかったり、色が薄かったり、行間が狭く読みづらいなど経験がないでしょうか?
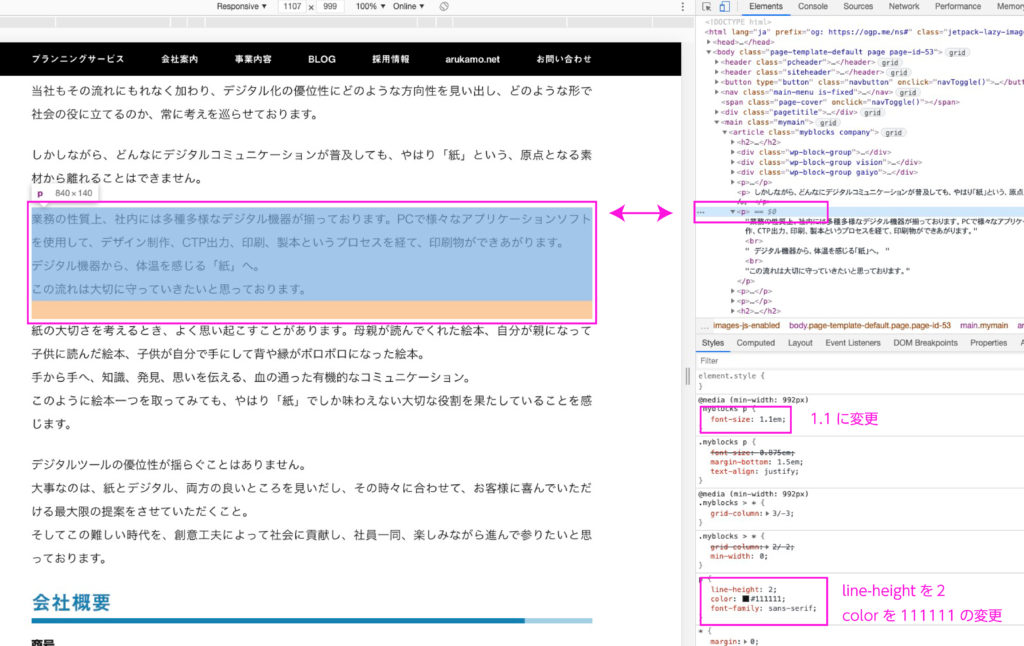
他のサイトだと怒られてしまうかもしれないので、今回は弊社の会社案内のページのテキストを変更してみたいと思います。

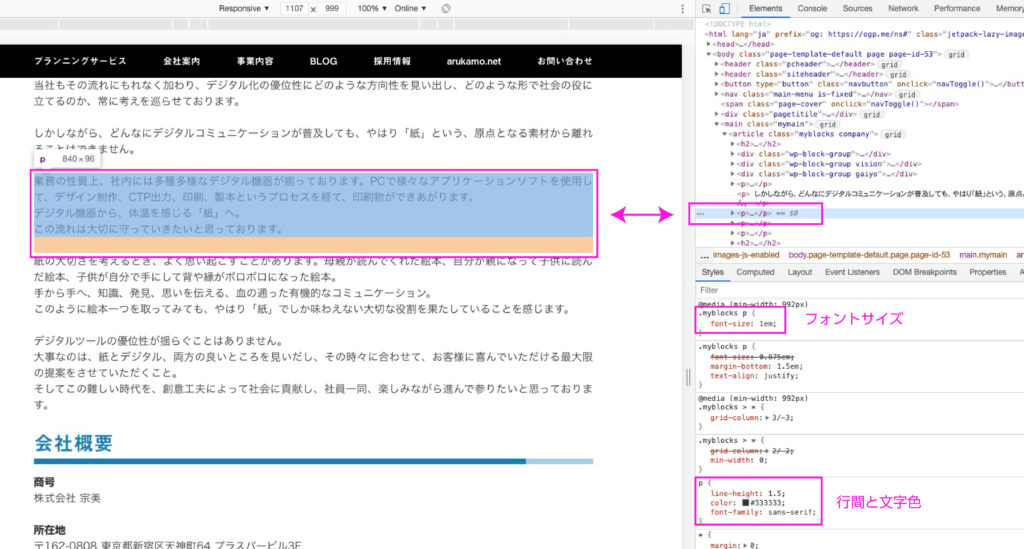
調べてみると、このページのテキストはfont-sizeに1emが適用されています。
これを少し大きく1.1emにしてみました。
また、line-heightが1.5になっているので、2に変更し行間を広げ、色を#333333から#111111に変更し色を濃くしました。16進数の色の指定の仕方はこちらを参照してください。

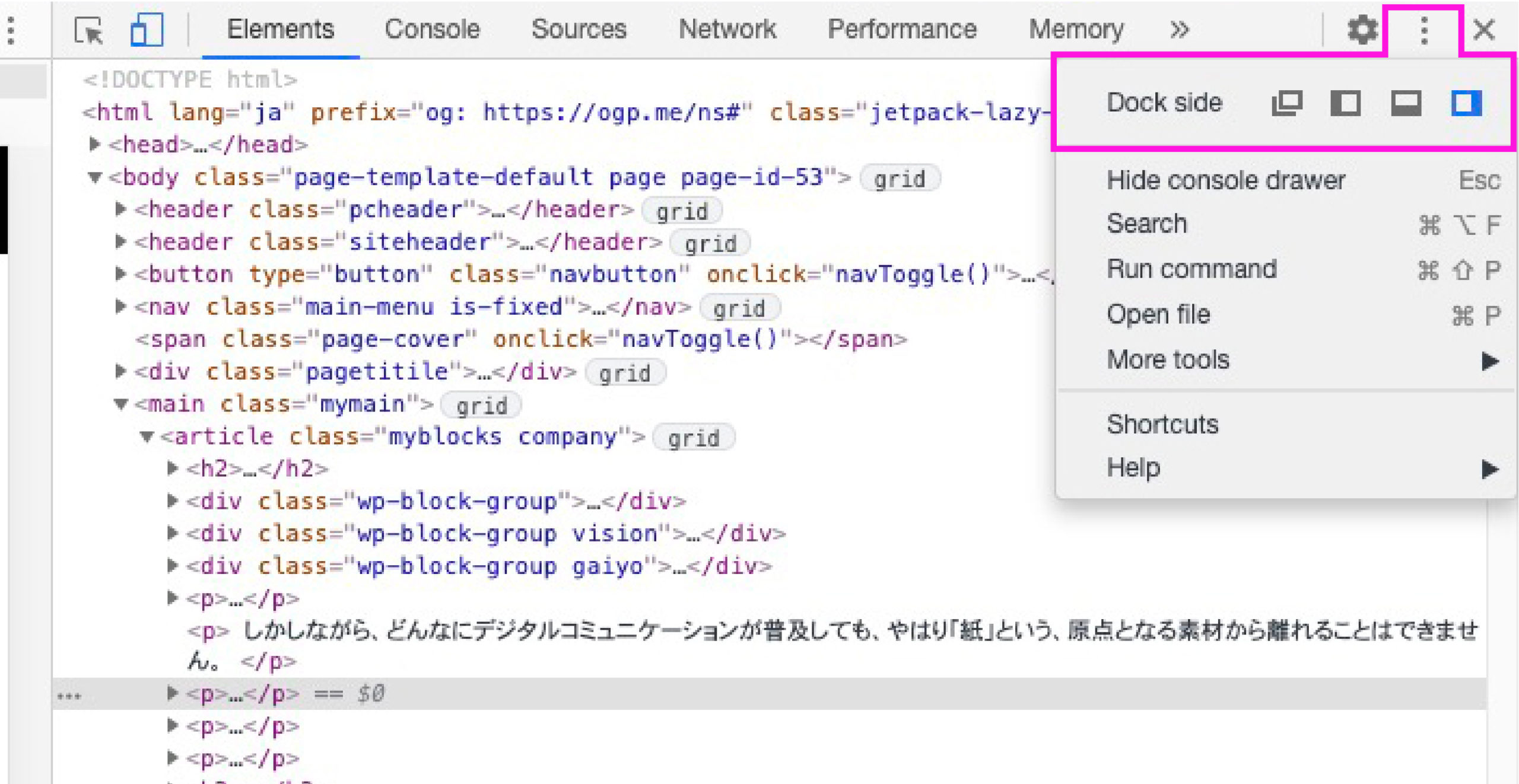
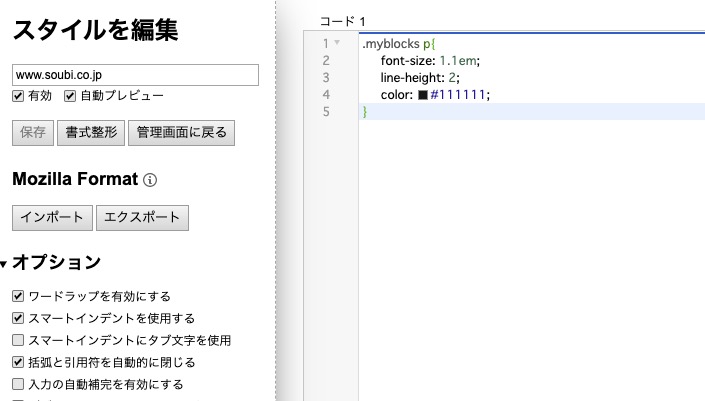
これを、Stylusに記述します。右上のアイコンをクリックし、Stylus開きます。
classの場合は頭に「.」(ドット)idの場合は頭に「#」を付けるのがcssのルールです。(デベロッパーツールからコピペが楽です)
.myblocks p {
font-size: 1.1em;
line-height: 2;
color: #111111;
}
不要なものを非表示
広告などの不要なものを非表示にすることもできます。
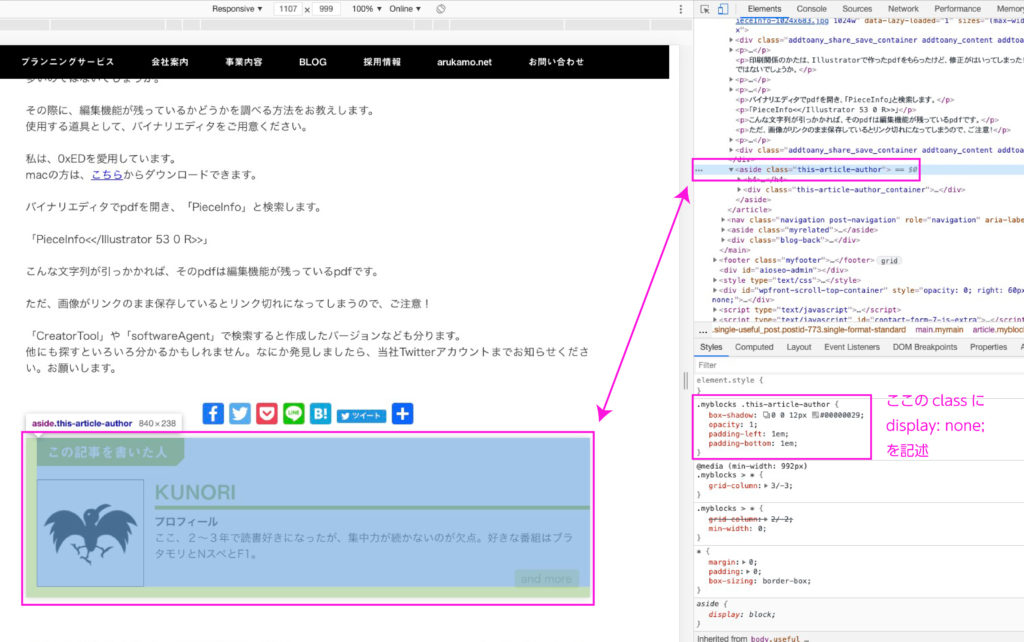
他のサイトの広告を消したりすると怒られてしまうかもしれないので、弊社のブログ記事の下にあるプロフィールを消してみたいと思います。
プロフィール部分には「this-article-author」というclassが適用されているので、ここに対してdisplay: none;を適用します。

.this-article-author {
display: none;
}
htmlにコードはあるけど、cssで非表示にすることができました。
他の機能拡張と合わせてみた
GoFullPageという、ページ全体をキャプチャできる機能拡張と合わせて利用してみます。
私はmindmeisterというマインドマップを作成できるwebサービスを利用していますが、フリープランだと作成したデータを書き出すことができません。
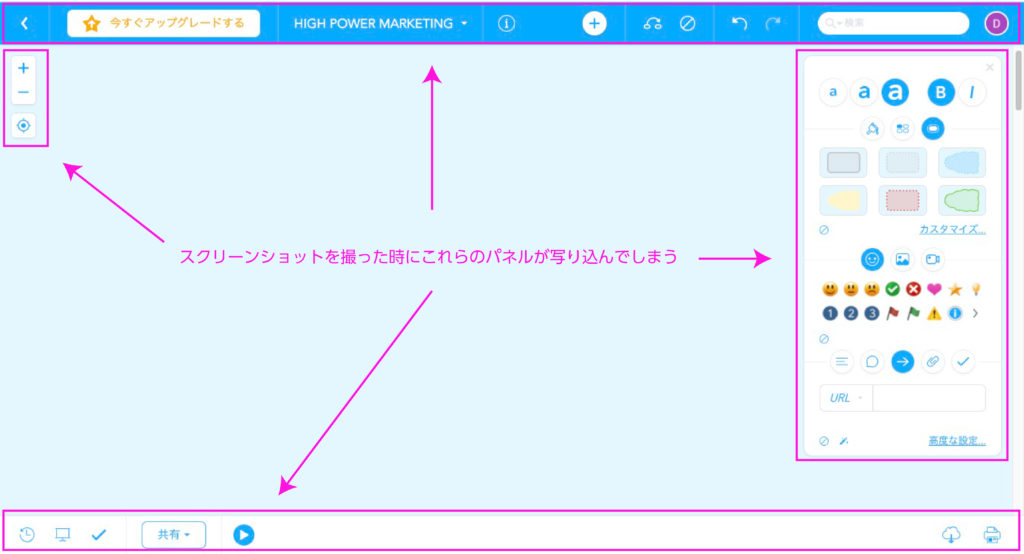
なのでGoFullPageとStylusをあわせて使用し、マインドマップ全体を一枚の画像にしてみます。
GoFullPageをこちらからインストールしてください。
このページにはコンテンツの上に操作するためのボタンや装飾のためのパネルがありますが、キャプチャする際に邪魔になってしまうので隠してみたいと思います。

#map_footer,
#map_header,
#map_options,
#sidebar {
display: none;
}cssはカンマ区切りで入力することにより、複数同時に指定できます。
非表示にした状態でGoFullPageでキャプチャを取り、マインドマップが一枚の画像になりました。
このような機能拡張の合わせ技でも『Stylus』を大変便利に使うことができます。
webページのデザイン変更のテストや擬似的変更を考えているなら、ぜひ『Stylus』の利用をオススメします。
以上、記事が「参考になったよ」という方は、リツイートをしていただけると嬉しいです。